Top 10 Web Development Tools To Ease the Web Development Process
Due to technological progress and advanced tools appearing on the market, the creation of new IT products and software turned into a smooth, fast, and enjoyable process. From add-ons and plug-ins to code-optimizing processors – all at the service of the large IT community. As the best website development company in USA and India, we are giving you a list regarding this.
Web Development Tools help the developers to work with a variety of technologies. Web development tools are designed to simplify and streamline the development lifecycle for web developers without compromising on performance.
So, we have gathered some of the best web development tools of 2021 you can use. These tools will assist you in all possible ways to make your web development quicker and easier.
1. GITHUB

Github is a development hub where developers store their projects. Github has over 40 million users and more than 100 million repositories. Users can collaborate and discuss previous changes, issues, and plans. Until recently, Github only charged for private repositories. Now, and since Microsoft took over, it is now free to store your projects in public and private repositories on Github – a huge benefit for users. On a different note, Github has recently announced its plans to store open-source repositories in their Arctic Vault Program.
2. ATOM

Rollback the years, a common argument amongst developer channels was Atom vs. Sublime. Recently, due to the popularity of VS Code, the case is now Atom v VS Code. I’m not sure if this argument will continue as Microsoft (VS Code) now owns Github (Atom). I’m not saying Atom will disappear because it won’t. It’s open-source and has a great community. What I am saying is Microsoft will invest more into VS Code. One area I think Atom beats VS Code, is it’s UI. I feel Atom’s UI is less busy, which is an essential factor when coding. Atom has excellent extensions and unsurprisingly plays well with Github.
3. SUBLIME TEXT

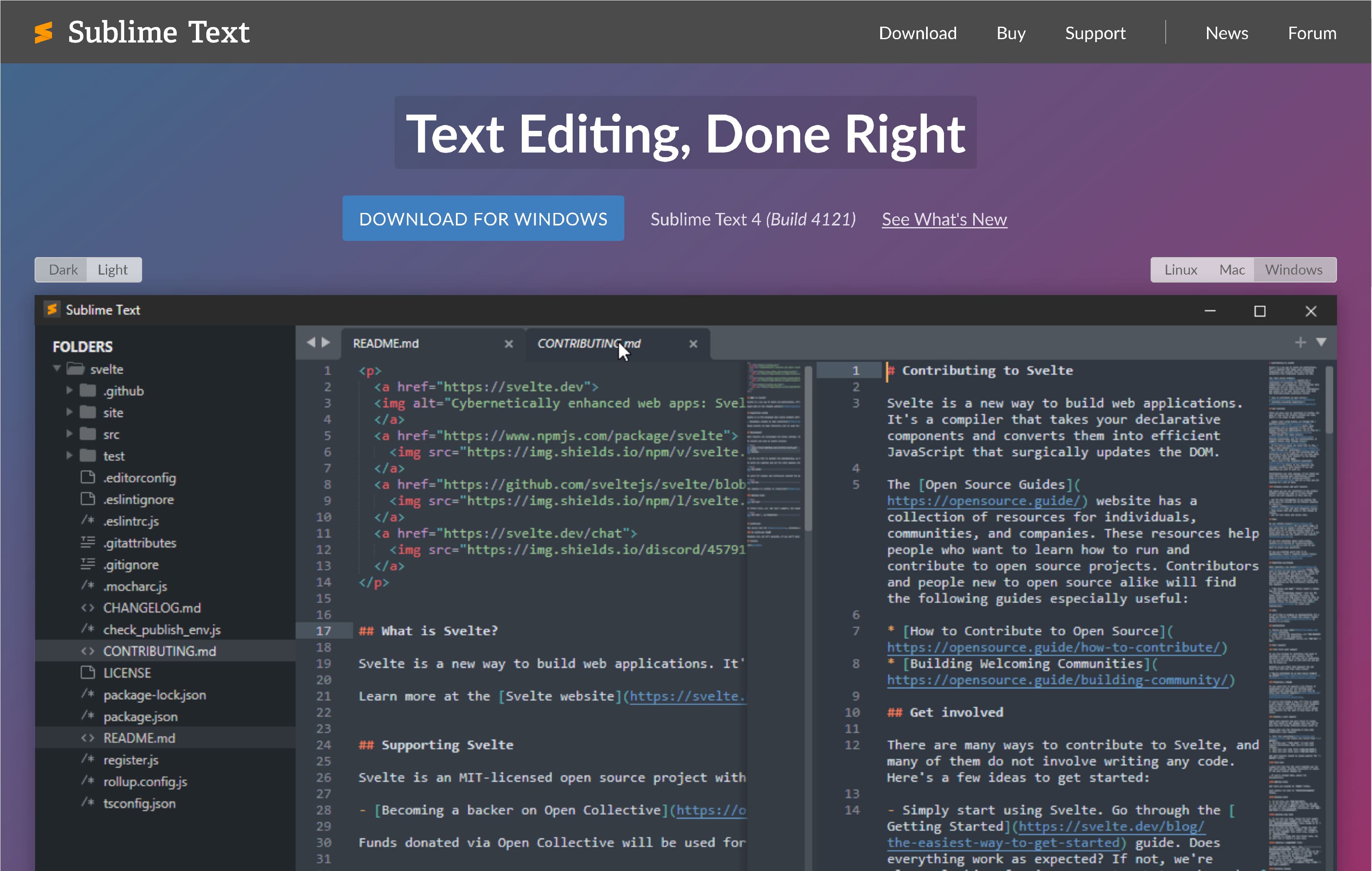
Sublime Text is a mainstay within the world of text editors. It’s more pared down than most other solutions, though its appearance belies the power under the hood.
For example, you’ll see a lot of what Sublime Text offers in other competitors. The Command Palette is something you’ll see in many solutions because it’s straightforward to use.
In addition, there are powerful editing keyboard shortcuts, such as making multiple selections to edit several columns at once. Also, the Goto Anything feature offers Vim-like combinations of keyboard shortcuts to traverse your files:
Sublime Text is a premium tool with a very liberal trial period. It can be considered free, but to give back to the developer, you should purchase a license for extended use.
In our opinion, for many smaller or hobbyist coders, Sublime Text offers a great User Experience (UX), providing the bare essentials. It continues to find favor among many developers for its pleasing visuals, no-fuss layout, and extendability.
4. CHROME DEV TOOLS

Chrome provides a set of tools for web developers. These tools are built into Google Chrome. It has the functionality to view and change the DOM and a Page’s Style. With Chrome DevTools, you will be able to view messages, run & debug JavaScript in the Console, edit the pages on-the-fly, diagnose the problem quickly, and optimize the website speed.
5. BOOTSTRAP

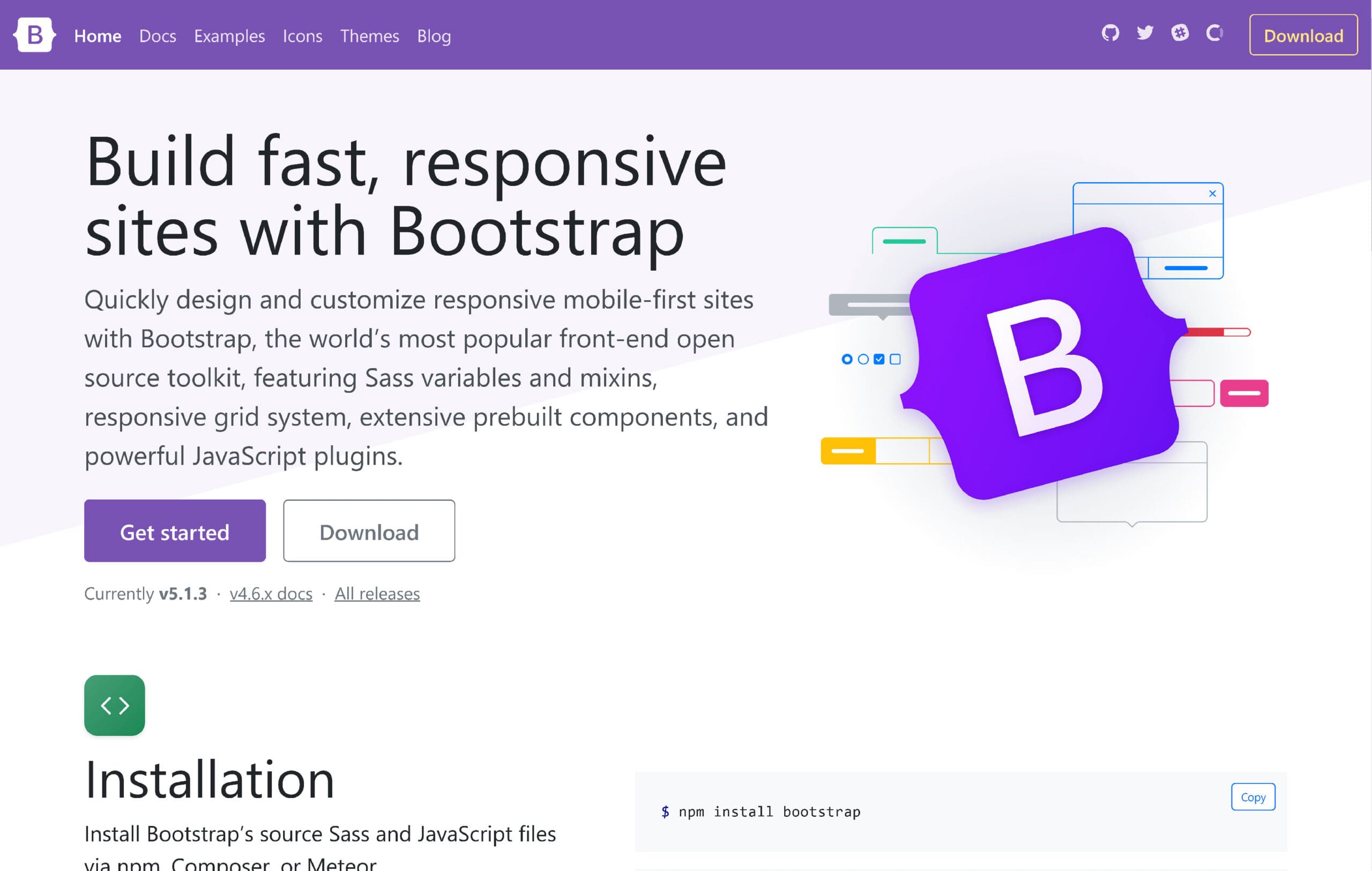
It is a free-of-charge front-end development tool used for building sites and apps. It includes HTML and CSS design templates for typography, labels, boxes, and other web interface components, including JavaScript extensions.
The components that are embedded inside the Bootstrap provide the following advantages:
● Standard classes for styling site content (images, text, tables, menus, buttons, etc.)
● A bootstrap grid that allows you to quickly mark up a page that adapts to any screen size
● Classes for quickly inserting navigation menus, modals, buttons, drop-down lists, and other interface elements
● Classes for indenting, aligning text or images, setting the background of an element, etc.
● The release of updates impacts the capabilities of Bootstrap; they are constantly expanding, the approach to creating sites is changing.
6. VISUAL CODE STUDIO

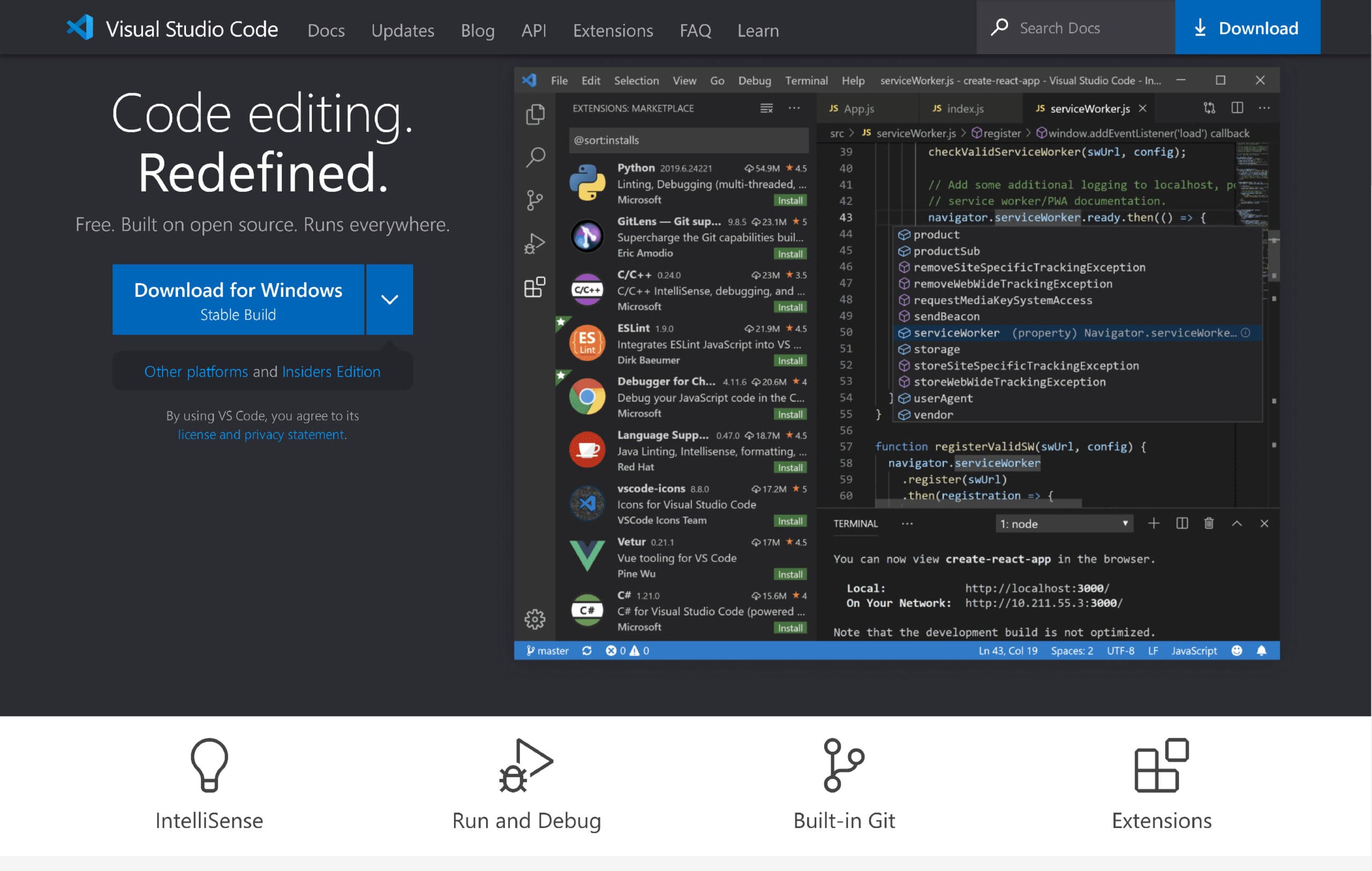
Visual Studio Code (or VS Code) is an open-source code editing program built by Microsoft. It runs everywhere and allows you to do anything from debugging code to inputting Git commands or creating Sass code
There is a bevy of appearance options, including the ability to customise fonts, icons, layout and colour scheme. But the remote development features are what set it apart—you can use a container or a remote machine as a full-featured dev environment.
VS Code is the text editor of choice for Dean McPherson, Paperform’s co-founder and resident code-geek. He uses the remote plugins for version control and to keep our global dev team working in the same virtual environment.
7. BULMA

We’ve made all of the progress we’ve made with designing site structures and layouts, creating flexible, responsive, and dynamic columns a roadblock for many. While handling this isn’t the only thing Bulma can do, this type of application is meat and potatoes to the framework:
Bulma hides the CSS and gives you utility classes for your HTML. It’s built with Flexbox, mobile-first, and modular. It’s great if you only need a few components. You can also mix and match frameworks if you wish.
What’s more, you don’t need any JavaScript to get Bulma up and running, as it’s CSS only. You’re able to add interface elements such as buttons with the bare minimum of code. It’s a straightforward, open source framework that can adapt to your own project’s needs. In our book, that’s a valuable trait you’d do well to leverage.
8. LESS

In 2009, Alexis Sellier presented a new tool for more flexible work with styles called LESS. The first implementation was developed by Ruby, which meant that Sass had a competitor. LESS preprocessor allows you to introduce variables and loops that make working with CSS easier.
Key Benefits:
● Coding with Less is faster and easier as compared to CSS.
● Its variables allow faster updates.
● Generates clean structures due to Nesting.
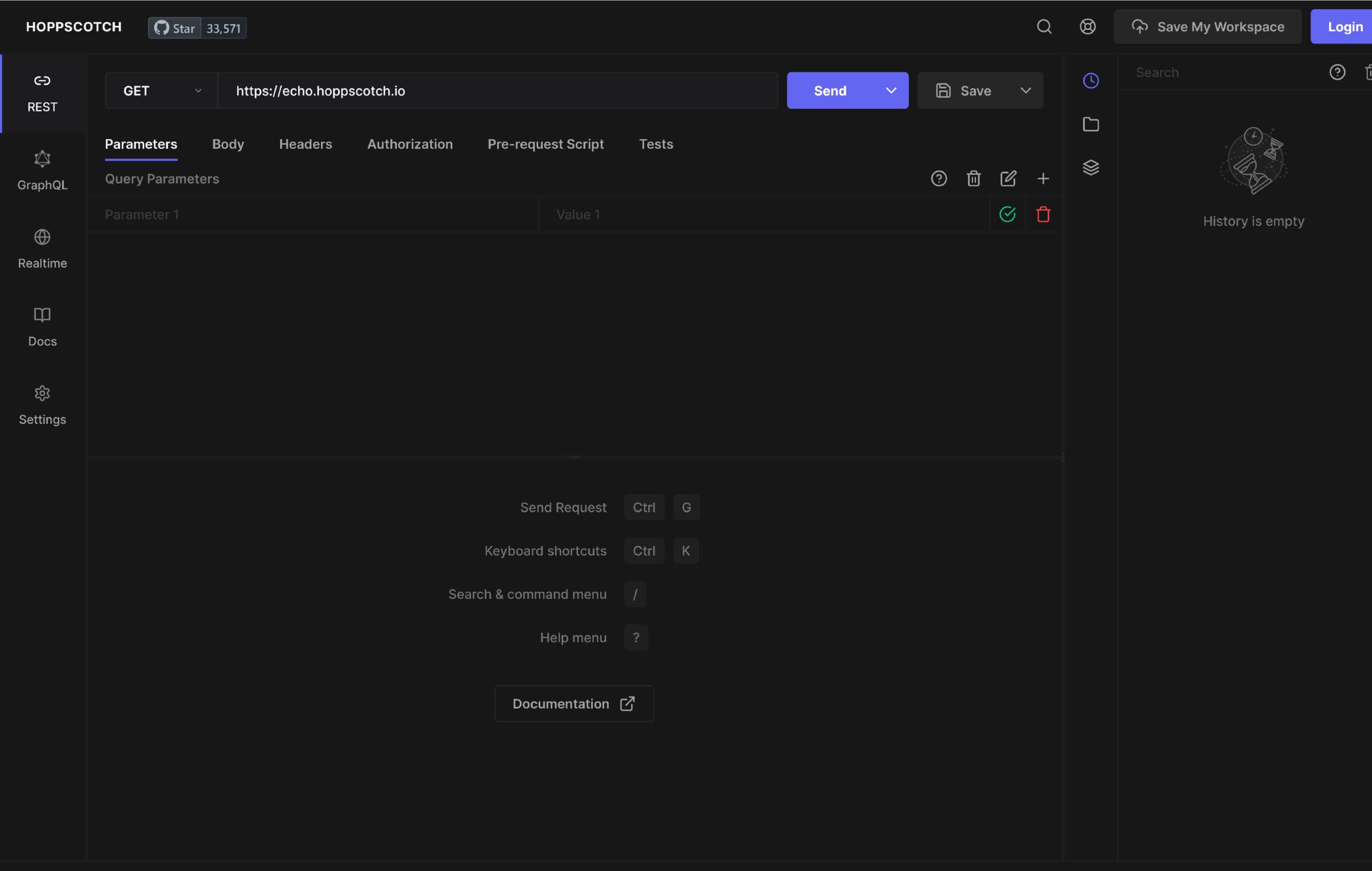
9. HOPP SCOTCH

Powered by Netlify, HoppScotch is an open source API development tool. The developers call it an “ecosystem,” which belies the functionality under the hood.
It’s a no-nonsense and robust solution, and not for the faint of heart. The learning curve if you’ve never used a tool like this is steep. There is almost no direction on using HoppScotch on any of the app’s pages, though this isn’t usually a problem, as the tool is meant for experienced developers anyway.
There are many real-time connections (WebSocket, SSE, and more), and a GraphQL implementation. We also like the documentation creator:
It works with your HoppScotch “collections” to create documentation on the fly, which is a welcome time-saver.
On the whole, HoppScotch is a functional tool that will be open a lot in your browser. It’s one of those solutions that you’ll always use without realizing it — we can’t give it higher praise than that!
10. GITLAB

Gitlab is very similar to Github in many ways. It is a web-based DevOps lifecycle tool providing users with a repository manager, wiki, issue-tracking, and many other features. Gitlab is open source and known for its built-in Continuous Integration/Delivery – which is free! Gitlab is very open with its communications, and you can openly read their strategy .
To summarise, both tools are incredible and offer similar functionality. If you are focused on open source or CI/D, then go with Gitlabs. If you are collaborating with several developers, maybe choose Github.
FINAL WORDS:
Web development is a fast-growing community of dedicated developers, coders and designers. Multiple web development frameworks and tools are being developed to cater to their every need.
The web application development tools mentioned above are the best of the best. We recommend it to all developers, experienced or newbies alike.
If you want to create a website by own, go with Top 10 CMS Platforms to Start a Website in 2021.
Contact Nttyfy Technologies for any development-related queries and get expert help from our team of qualified developers and designers.